

Syncnite - Game and Music Experience in Fortnite
Client - Epic Games
Time: Sep 2024 - Dec 2024
Roles: Game Designer, Producer
Tools: UEFN (Unreal Editor for Fortnite), Verse Scripting, and Harmonix’s Patchwork (music synthesis system)
Project ‘Syncnite’ is a groundbreaking multiplayer music concert experience built in Fortnite aiming to deliver an immersive replay experience that captures the essence of live concerts. This project showcased the creative potential of its sound ecosystem and gameplay integration. The experience combines a dynamic boss fight, level and narrative design, and music-driven systems into one immersive event.
Main Contribution:
Game Design
Syncnite immerses players into a four-stage parkour and two-phase boss fight where they encounter with the transformed piano boss, The Cacophony, a once-humble piano that lost itself while chasing perfection. As players dismantle its excess, they help it rediscover its true identity and find peace in simplicity.
Level Design
These stages also reveal that the initial invitation was a subconscious plea for help, as the piano's identity was fading.









This journey is presented as a four-stage platforming sequence that reveals the narrative of the boss's transformation. Each stage represents a key memory, symbolized by a musical instrument, and highlights the piano's descent as it absorbs instruments in a yearning for talent. Guests navigate these distinct environments before reaching the boss fight:
![]()
![]()
![]()
![]()
-
Dreamy Maze – The piano's childhood, a whimsical and disorienting environment.
-
Drum Castle – A rhythmic fortress, emphasizing timing and pattern recognition.
-
String Slider – A fast-paced challenge requiring quick reflexes. Players react and switch sliders to collect points.
- Cyberpunk Skate Zone – A futuristic, electronic music-infused skateboarding experience.




Combat Design - The Boss Fight
Culminating this journey, players confront The Cacophony in a two-phase boss fight:
![]()
- Phase One: Players on the main stage contend with rhythmic Sonic Attacks (requiring synchronized jumps) and rotating Spinning Lasers (demanding constant movement).
- Phase Two: Players ascend to a higher platform to destroy instrumental attachments, ultimately restoring the piano to its original form. The piano expresses gratitude for the restoration of its true self.

System Design and Scripting
![]()

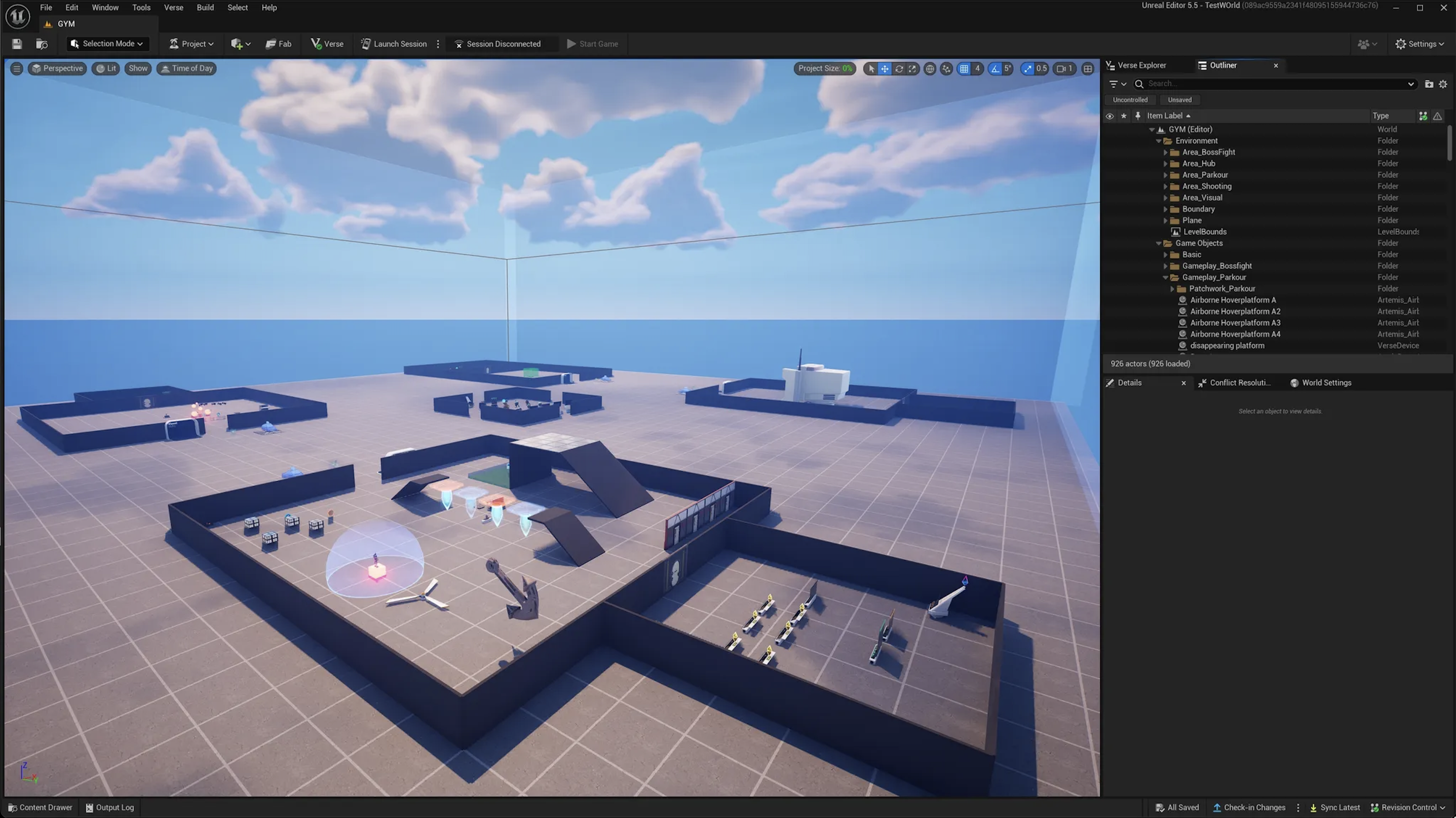
To test the mechanics of the Harmonix Patchwork system, we developed a gym level and scripted custom devices in Verse. Using built-in and custom gameplay devices, we created rhythm-triggered interactions to enhance the music game experience. In the video, objects on the left move in sync with the rhythm, showcasing how these mechanics can shape gameplay.




Production
As the producer and coordinator for this project, I built connection among client, instructor and team through scheduling meetings and communications. Also, I helped with developing multiplayer music concert on stage experience under scrum workflow that published in Fortnite in twelveweek design sprints in a seven-person cross-discipline team.
Throughout the project whole life cycle, I created a project development plan using microsoft project: Project development pdf ︎
This plan includes:



Return - Solo Project
Time: Jan 2023 - Jun 2023
Roles: Game Designer, Artist, Programmer
Tools: Unity Engine, Arduino, and Arcade Joystick
"Return" is a game and art installation exploring the disorienting experience of depression, specifically the profound disconnect between mind and body. Through immersive gameplay and evocative visuals, it seeks to dismantle societal stereotypes and foster a deeper understanding of the internal struggles faced by those living with depression.
Main Contribution:
- Game Design: Designed the core gameplay to simulate the dissociation between mind and body, using perspective shifts and limited player control to evoke emotional disorientation.
- Art: Created visual assets and environmental design that reflect the inner turmoil of depression through abstract, immersive aesthetics.
- Programming: Implemented gameplay mechanics in Unity and integrated Arduino with arcade joystick input to enhance physical interaction and embodiment.

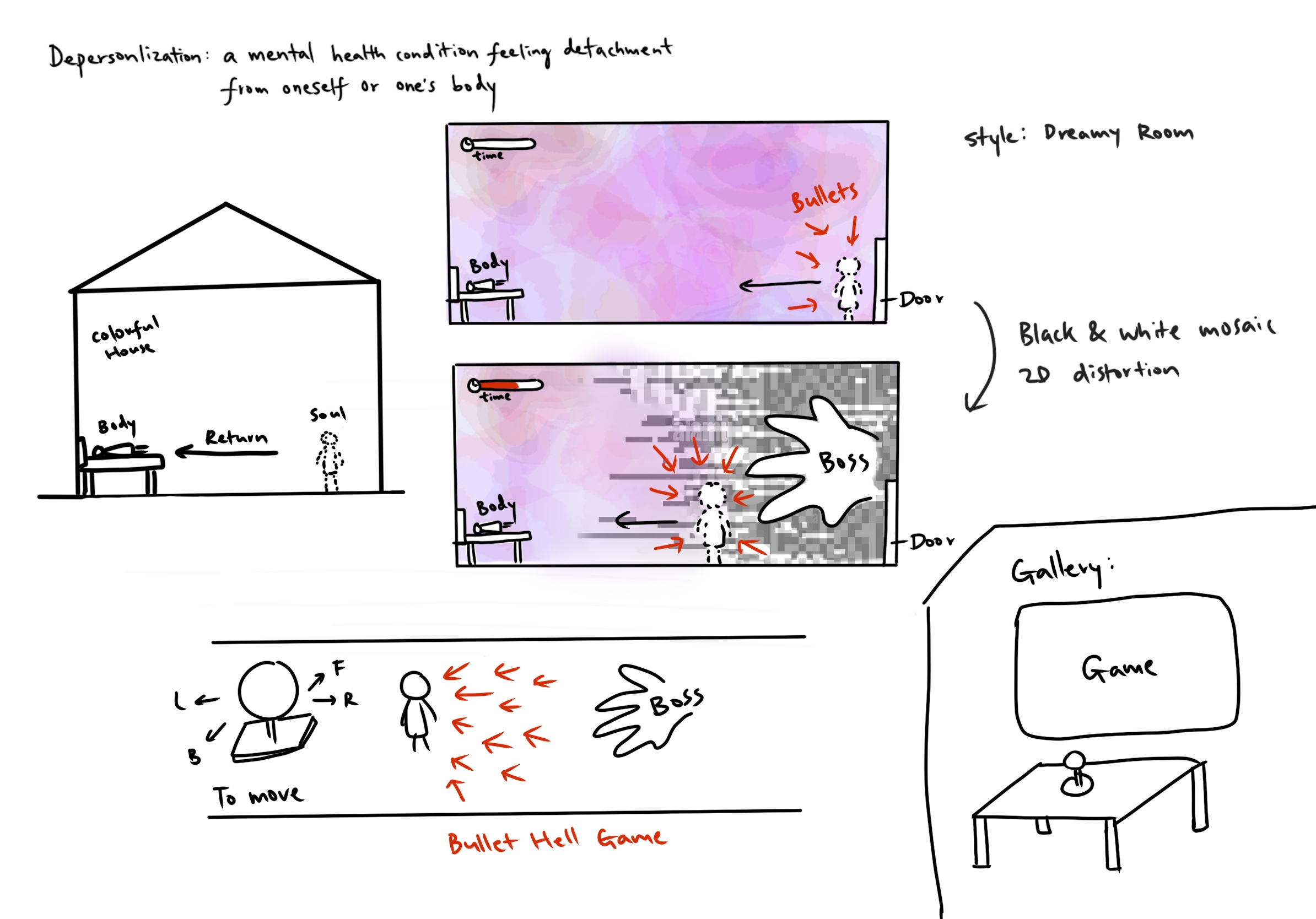
Initial idea and sketch
Goal
The player's goal is to guide the soul back to its physical body using an Arcade Joystick. Player must maneuver the soul while dodging bullet pill obstacles that can push it away and prevent it from reaching the body. Precise joystick control is key to avoiding these obstacles and successfully reuniting the soul with its physical form.

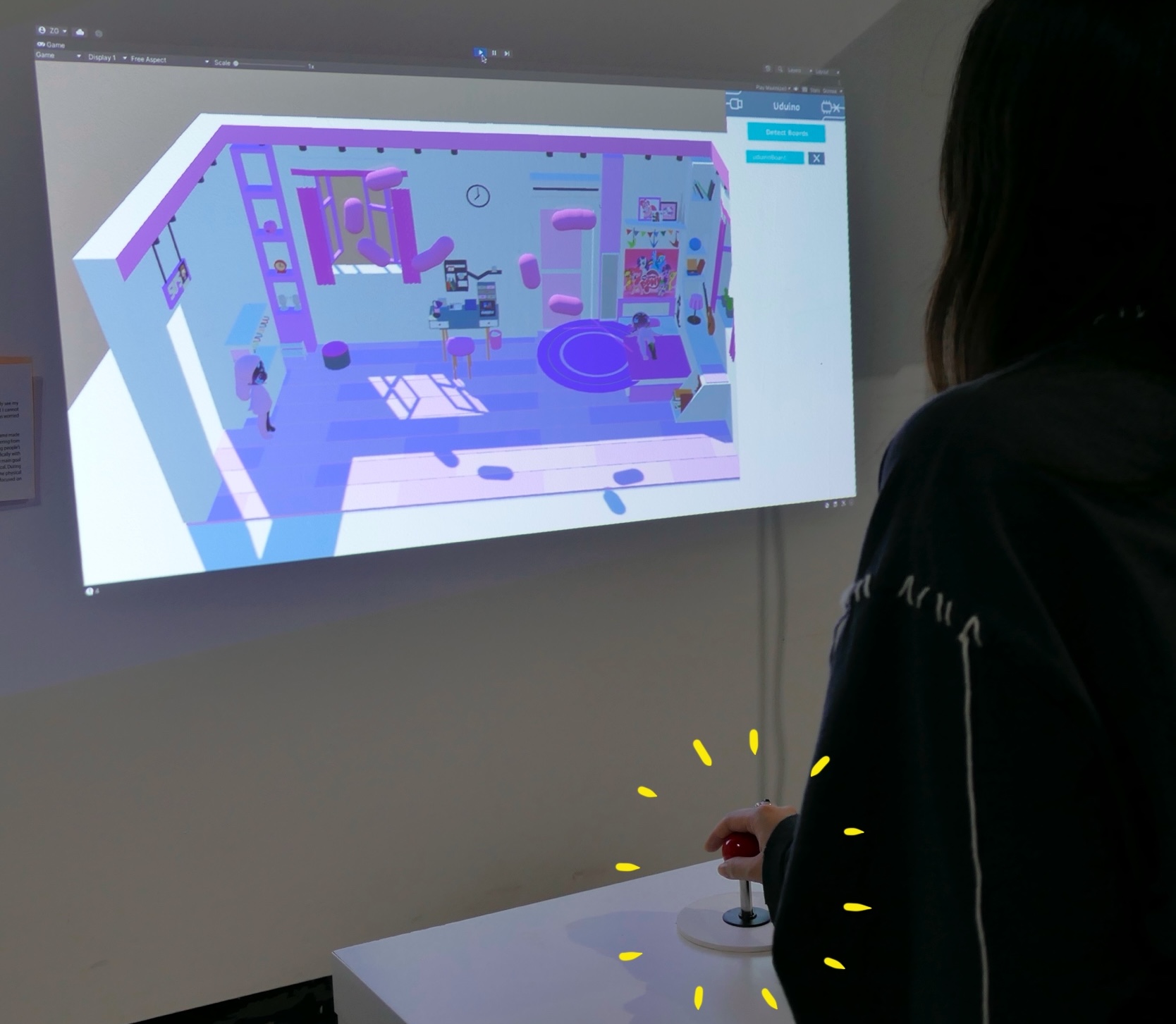
UX design
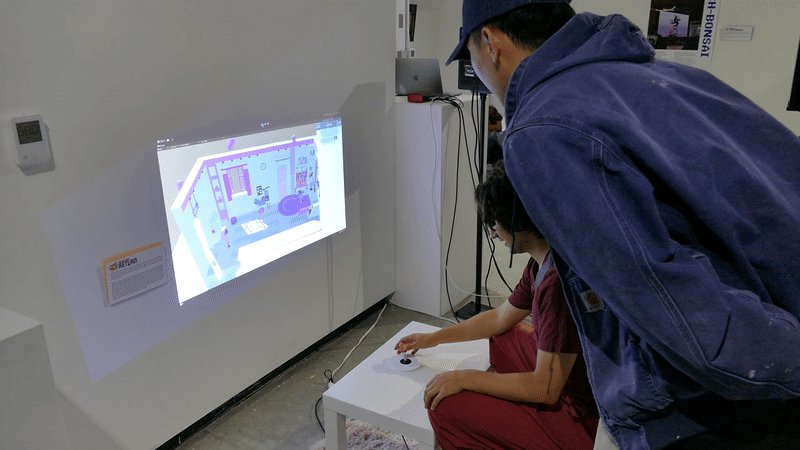
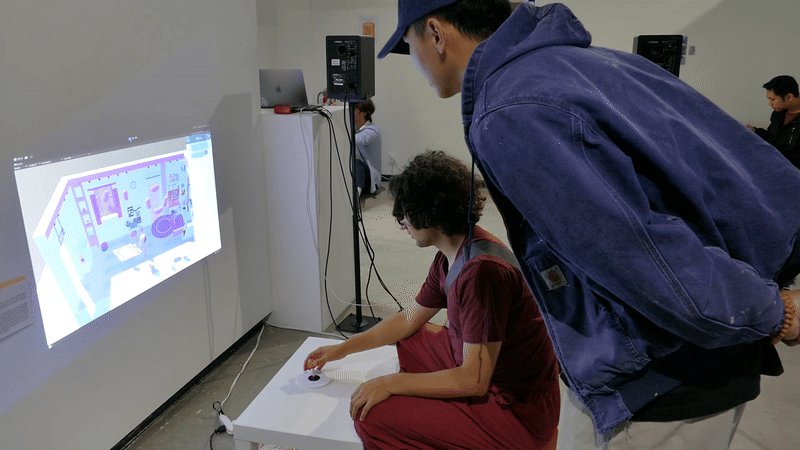
The UX design centers around the use of the joystick to create an intuitive and immersive experience, reinforcing the theme of the disconnection and struggle.
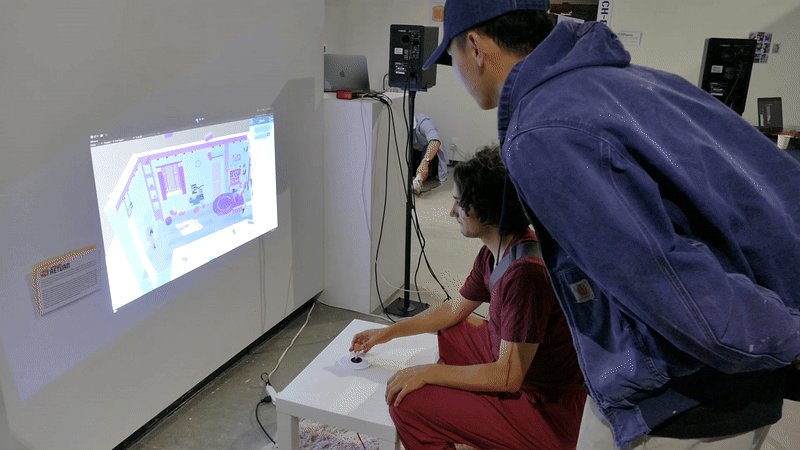
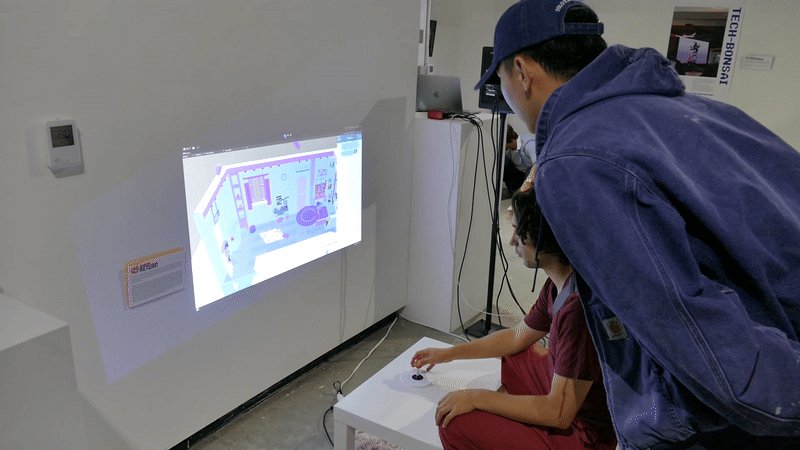
This work presented in the art gallery of UCSD, the joystick provides a tactile, physical method of control. Its fluid, directional input allows for precise yet organic movement, making dodging obstacles feel natural and responsive.
The physical resistance of the joystick adds a layer of tension, mirroring the effort required to navigate through adversity. This design choice not only enhances engagement but also deepens the emotional impact by translating the soul’s struggle into a tangible, interactive form.
The Joystick is the key feature of this installation. It was created with Ikea table and an Arcade Joystick. With woodworking techniques, I created a hole in the table and soldered the joystick programmed with Arduimo into the table. I also painted the table and made a wood plate to make the whole thing clean and neat.
The UX design centers around the use of the joystick to create an intuitive and immersive experience, reinforcing the theme of the disconnection and struggle.
This work presented in the art gallery of UCSD, the joystick provides a tactile, physical method of control. Its fluid, directional input allows for precise yet organic movement, making dodging obstacles feel natural and responsive.
The physical resistance of the joystick adds a layer of tension, mirroring the effort required to navigate through adversity. This design choice not only enhances engagement but also deepens the emotional impact by translating the soul’s struggle into a tangible, interactive form.
The Joystick is the key feature of this installation. It was created with Ikea table and an Arcade Joystick. With woodworking techniques, I created a hole in the table and soldered the joystick programmed with Arduimo into the table. I also painted the table and made a wood plate to make the whole thing clean and neat.



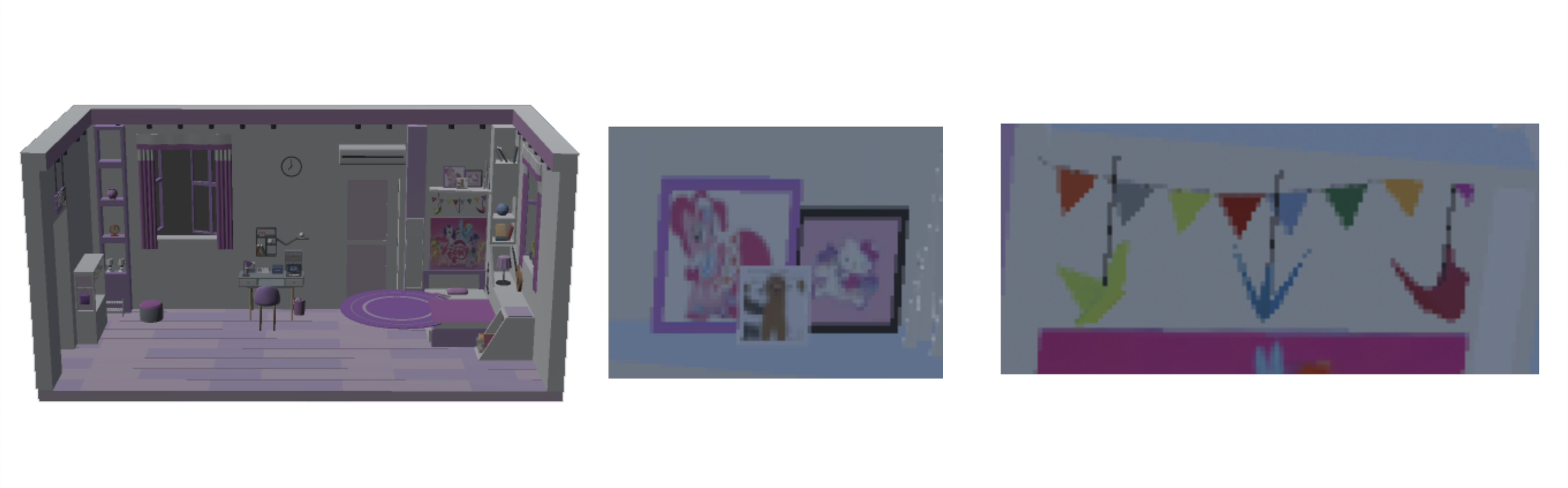
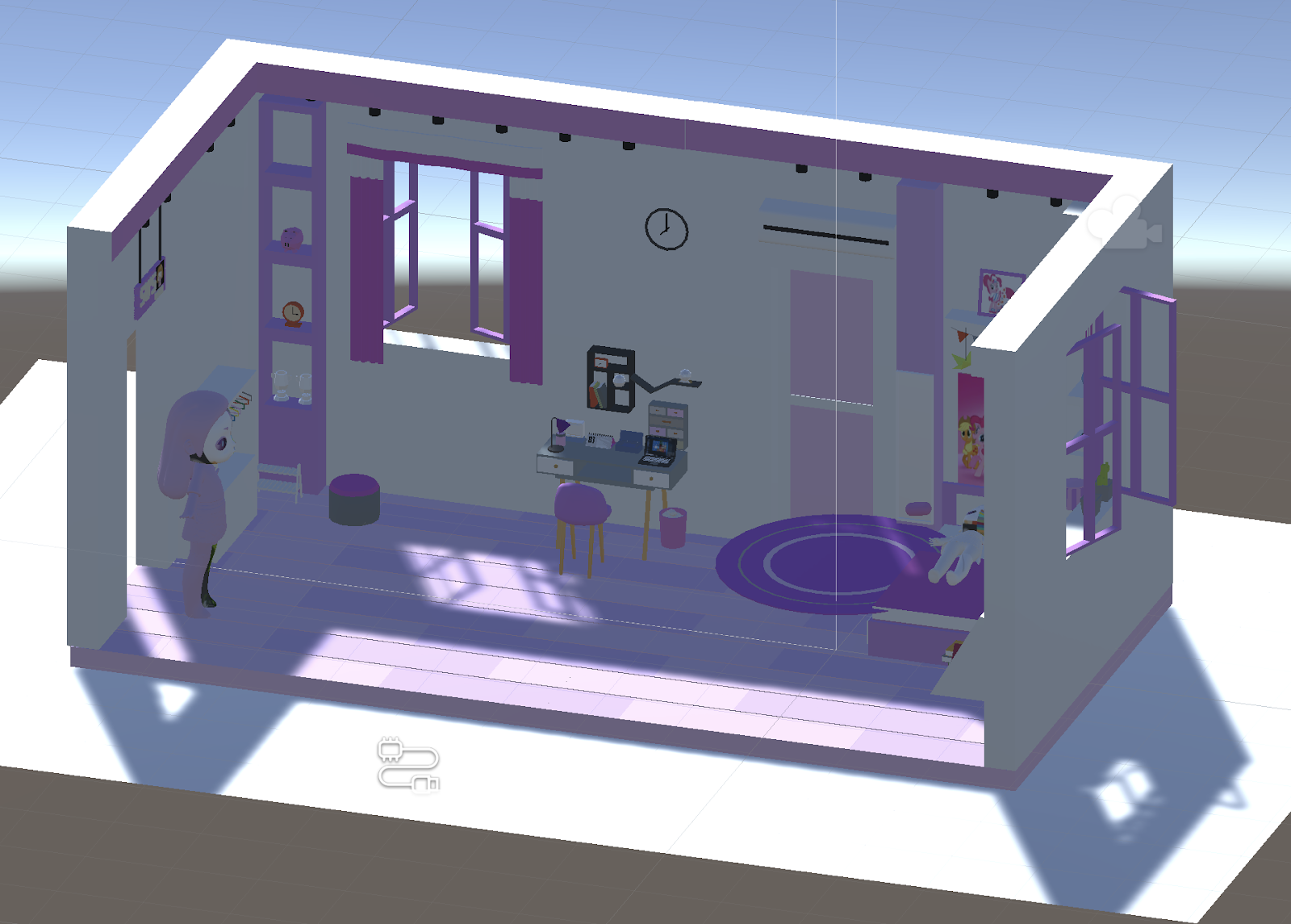
The Bedroom
This bedroom was created using Cinema4D, the color of the room presents a comfortable and chilling vibe. I was inspired by Y2K and pop culture in the 20th centry. I also include detailed decorations from my childhood memories.![]()
This bedroom was created using Cinema4D, the color of the room presents a comfortable and chilling vibe. I was inspired by Y2K and pop culture in the 20th centry. I also include detailed decorations from my childhood memories.



The Character
This character with split glitch face symbolized uncertainty and depression. The soul was detached from physical body that placed on the bed. The goal was to combine the soul and the body as one.

AR Mixtory - Game and XR Experience on Portable Device (Ipad)
Client - CMU WiSE Lab
Time: Jan 2024 - May 2024
Roles: Game Designer, Producer
Tools: ARENA(The Augmented Reality Edge Networking Architecture) and different platforms (Unity, Oculus Quest 3, Photogrammetry, Arduino, Blender, and Maya
Main Contribution:Led the design and production of a historically inspired mixed-reality experience, leveraging ARENA’s XR capabilities to enhance user immersion. Focused on integrating interactive storytelling with spatial design to deepen users’ emotional connection to Pittsburgh’s 1920s Chinatown.
Level Design:
Designed and Implemented spatial layouts to guide user movement and trigger three stages of story events in ARENA through intuitive interactions (tap, move, proximity).
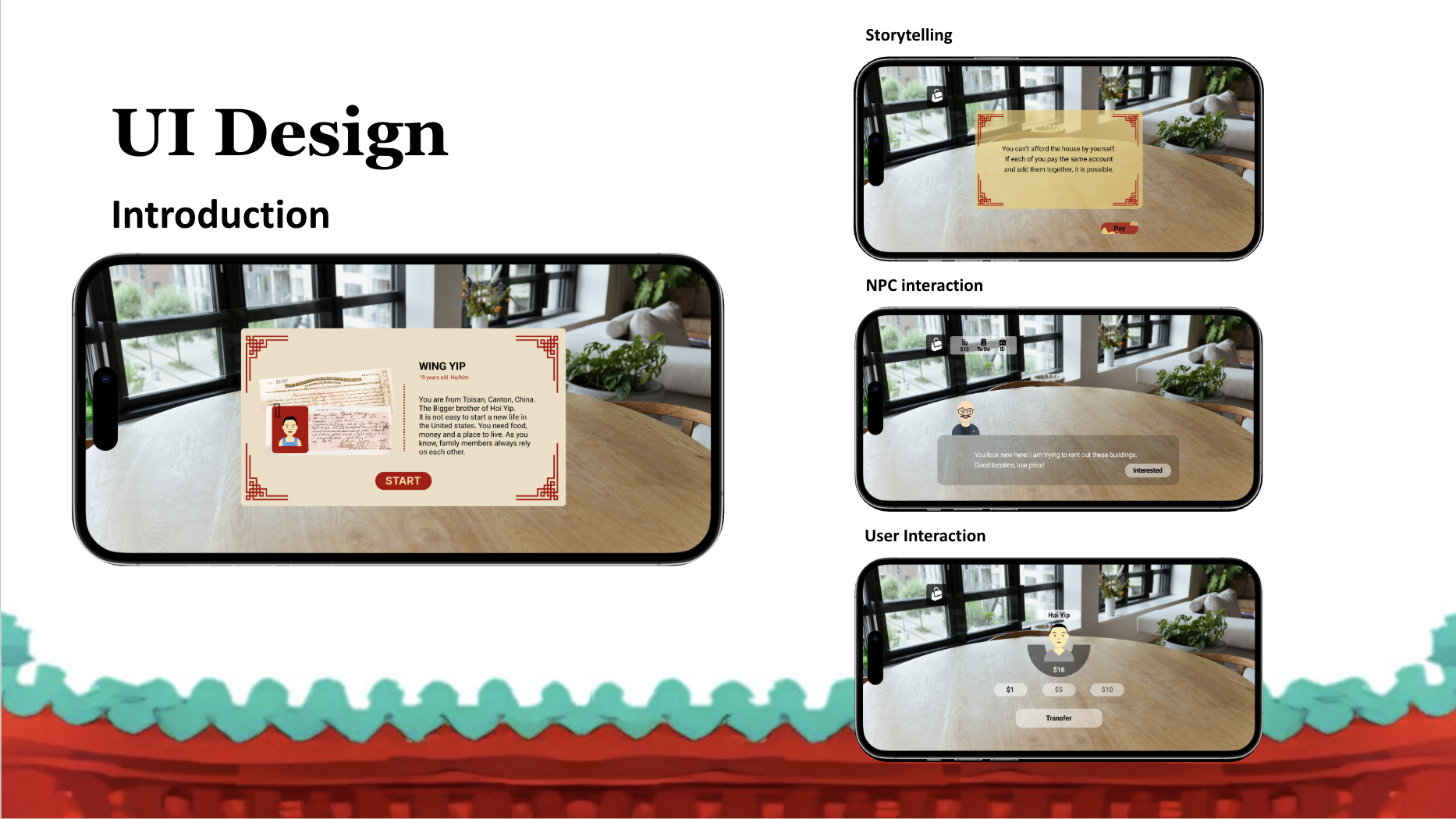
UX/UI Design:
Designed user interface components tailored to AR tablet interactions, ensuring intuitive navigation and minimal cognitive load. Created wireframes and interaction flows that balanced immersive storytelling with usability. Conducted user testing to refine feedback loops and improve accessibility and responsiveness across devices.
Narrative Design:
Crafted branching storylines and location-based narrative beats to memorialize the cultural and historical significance of Pittsburgh’s Chinatown. Developed task-based interactions where user actions unlock personal stories, artifacts, and events drawn from the area's past.
Production:
Managed project timelines and cross-functional team coordination across design, development, and research. Facilitated client communication with CMU’s WiSELab and oversaw asset integration from Smithsonian’s 3D collections and custom photogrammetry. Ensured delivery aligned with platform capabilities and storytelling goals.
Client - CMU WiSE Lab
Time: Jan 2024 - May 2024
Roles: Game Designer, Producer
Tools: ARENA(The Augmented Reality Edge Networking Architecture) and different platforms (Unity, Oculus Quest 3, Photogrammetry, Arduino, Blender, and Maya
‘AR Mixtory‘ focuses on enhancing user connection through immersive storytelling, recreating Pittsburgh’s Chinatown from 100 years ago. Our team is developing a mixed-reality collaborative interactive environment using ARENA, a multi-platform VR/AR/XR authoring tool from Carnegie Mellon’s Wiselab. Using ARENA’s interactive features, users can explore the scene and activate story-driven tasks through simple actions like tapping and moving on portable devices.
Main Contribution:
Level Design:
Designed and Implemented spatial layouts to guide user movement and trigger three stages of story events in ARENA through intuitive interactions (tap, move, proximity).
UX/UI Design:
Designed user interface components tailored to AR tablet interactions, ensuring intuitive navigation and minimal cognitive load. Created wireframes and interaction flows that balanced immersive storytelling with usability. Conducted user testing to refine feedback loops and improve accessibility and responsiveness across devices.
Narrative Design:
Crafted branching storylines and location-based narrative beats to memorialize the cultural and historical significance of Pittsburgh’s Chinatown. Developed task-based interactions where user actions unlock personal stories, artifacts, and events drawn from the area's past.
Production:
Managed project timelines and cross-functional team coordination across design, development, and research. Facilitated client communication with CMU’s WiSELab and oversaw asset integration from Smithsonian’s 3D collections and custom photogrammetry. Ensured delivery aligned with platform capabilities and storytelling goals.

Game Level Design





Chinatown’s story of a strong community who looked after each other would be the perfect context to utilise ARENA’s strength of creating collaborative mixed reality.
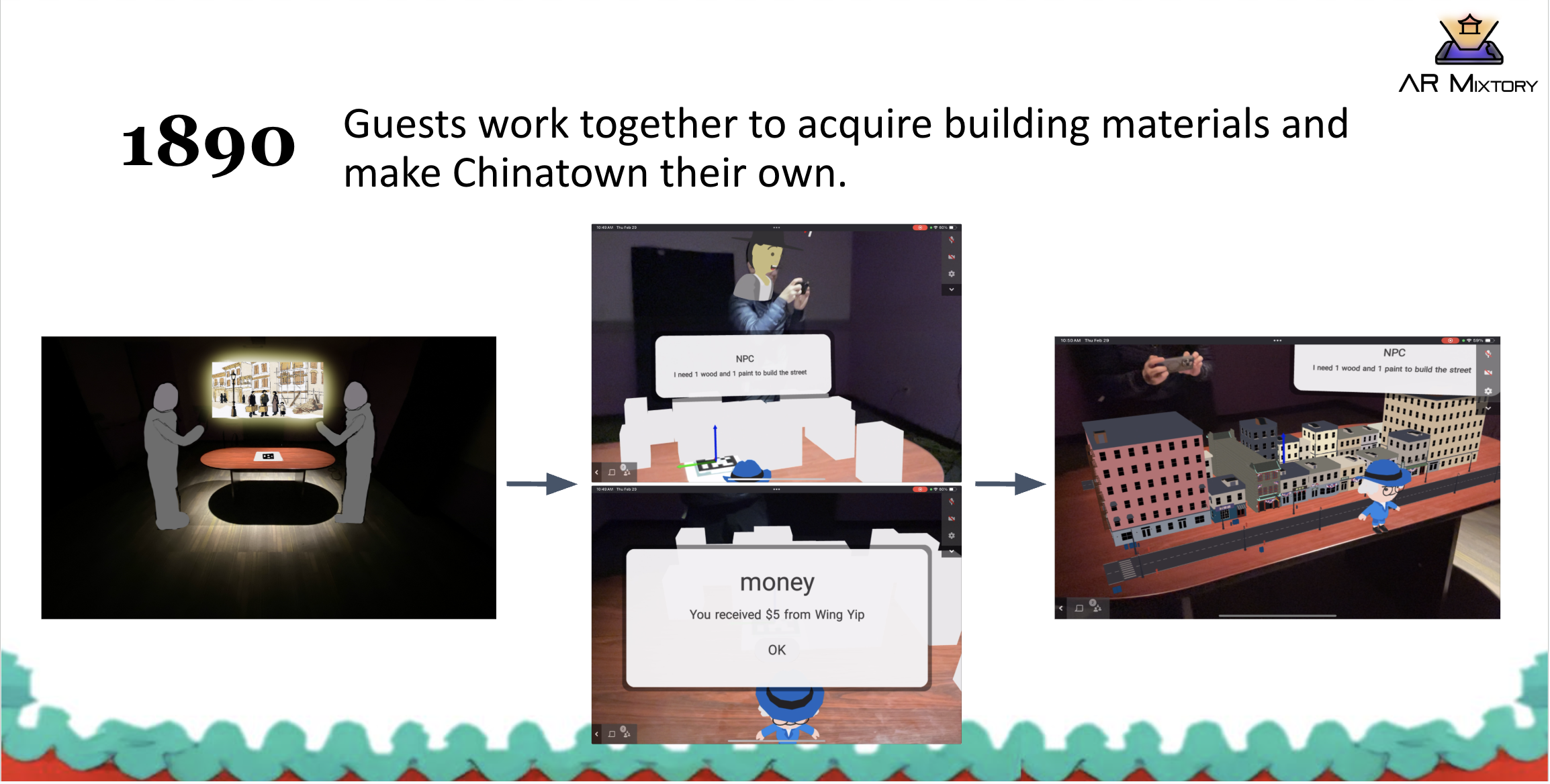
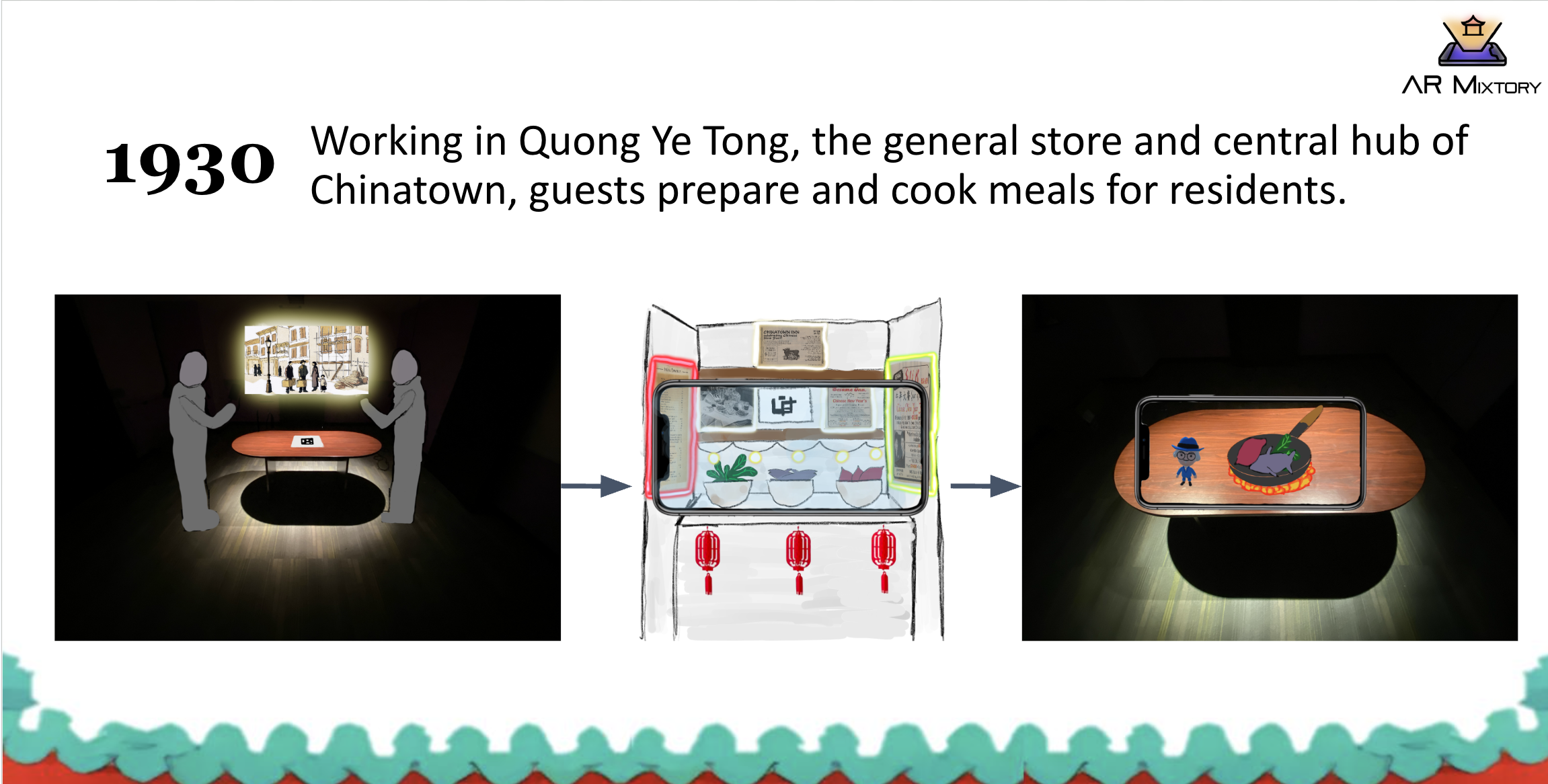
The guests complete collaborative interactions that teach them about the lives the Chinatown residents led. This experience takes place over 3 key time periods- 1890, 1930 and the present day. We have chosen these periods because they are key in the community’s history.
In 1890, the guests acquire building materials through sharing funds, in 1930 they cook meals to take care of Chinatown residents during depression era and reflect on Chinatown’s legacy in the present day. As you saw, guests will have avatars that display in the virtual world that get progressively visibly older between the 1890 and 1930 period.
Location Based Design
![]()
![]()
![]()



 To enhance the mixed reality experience, we incorporate Location-Based Entertainment (LBE) elements like IoT and physical computing, using light and sensors for interactive feedback. The scene of Pittsburgh’s Chinatown is projected across a central table, with spotlights guiding guest attention and timed station interactions based on historical periods. Two themed stations—one styled as a storefront for building materials and another as a kitchen for projected food, use ultrasonic sensors and LED strips to activate content as guests approach, displaying relevant visuals and decoratins.
To enhance the mixed reality experience, we incorporate Location-Based Entertainment (LBE) elements like IoT and physical computing, using light and sensors for interactive feedback. The scene of Pittsburgh’s Chinatown is projected across a central table, with spotlights guiding guest attention and timed station interactions based on historical periods. Two themed stations—one styled as a storefront for building materials and another as a kitchen for projected food, use ultrasonic sensors and LED strips to activate content as guests approach, displaying relevant visuals and decoratins.
The Mansion
The Mansion - PvP Asymmetrical Console Game
Time: Sep 2023 - Dec 2023
Roles: Game Designer, Programmer, Producer
Tools: Unity
“The Mansion” is a two-player asymmetrical PvP game, developed by a five-person cross-disciplinary team over a semester.
This experience immerses players in a haunted ancient Chinese mansion, where one player takes on the role of a young girl in an action-adventure quest to recover her deceased grandmother's memory pieces. The other player controls a ghost leader, strategically commanding spirits to prevent the girl from escaping.
Built in two-week sprints, the game features distinct control schemes (controller for the girl, mouse/keyboard for the ghost) and emphasizes contrasting gameplay experiences.
Time: Sep 2023 - Dec 2023
Roles: Game Designer, Programmer, Producer
Tools: Unity
“The Mansion” is a two-player asymmetrical PvP game, developed by a five-person cross-disciplinary team over a semester.
This experience immerses players in a haunted ancient Chinese mansion, where one player takes on the role of a young girl in an action-adventure quest to recover her deceased grandmother's memory pieces. The other player controls a ghost leader, strategically commanding spirits to prevent the girl from escaping.
Built in two-week sprints, the game features distinct control schemes (controller for the girl, mouse/keyboard for the ghost) and emphasizes contrasting gameplay experiences.
Main Contribution:
Character/ Narrative Design
One player embodies a determined young girl on an action-adventure quest to retrieve her deceased grandmother's lost memories – represented by three key objects hidden within the estate.
The other player takes on the role of a malevolent ghost leader, employing strategic thinking to command a legion of spirits and prevent the girl from succeeding.
ghost leader图
给小女孩加个名字
The other player takes on the role of a malevolent ghost leader, employing strategic thinking to command a legion of spirits and prevent the girl from succeeding.
ghost leader图
给小女孩加个名字

Game Mechanism
![]()

This asymmetrical design challenges players to adapt to contrasting playstyles and objectives, creating a unique competitive experience and high replayability.
展示图片/gif

Level Desgin 减小边
![]()

- As a programmer on the team, I am specifically in charge of the game play in C# and Unity using Controller.
Code construction:
- Action state
- Locomotions
- Status
- Tracking
- UI
Action state
- Enemy state: Spawn, enemy attack, death, hurt, idle, and followed the girl;
- Player state: Player three attacks, death, dodge, hurt, and idle;
- State modifiers: Player state: hold input, stamina control. State: add force, animation control, hitbox control, hurtbox control, invicibillity, locomotion control, modifier, input cancellation.

Locomotions:
-
Character Locomotion: character speed, force, rotation, ground gravity, weight, nav agent, and update position;
-
Enemy Locomotion: Enemy movement and rotation;
-
PlayerLocomotion: Player movement and rotation;
- RootMotionToLocomotion
Status:
-
Enemystatus (If enemy health is below 0, enemy defeated)
-
Hitbox (Hit direction, invoke hit result and hurt box)
-
Hurtbox (Hit result after getting hit including knock back action, direction respond to hit)
- Playerstatus (Calculate the status of player, including player’s heath, death, and stamina recovery)
Tracking:
-
MouseTrackPosition (Track player B’s mouse position)
-
MouseTrackUI (Track player B’s mouse position and reflect with UI)
- SetNewPoint (While player B click on a position, the enemy will spawn)
UI:
-
GUIManager (this is in charge of the healthUI and the staminaUI)
-
MenuOption (in charge of the option selection in the beginning scene where player can start the scene, select difficulties, get instructions on how to play the game, see credit page)
- MenuUIManager (this is an alighment script that is applied to aligh size of the UI)
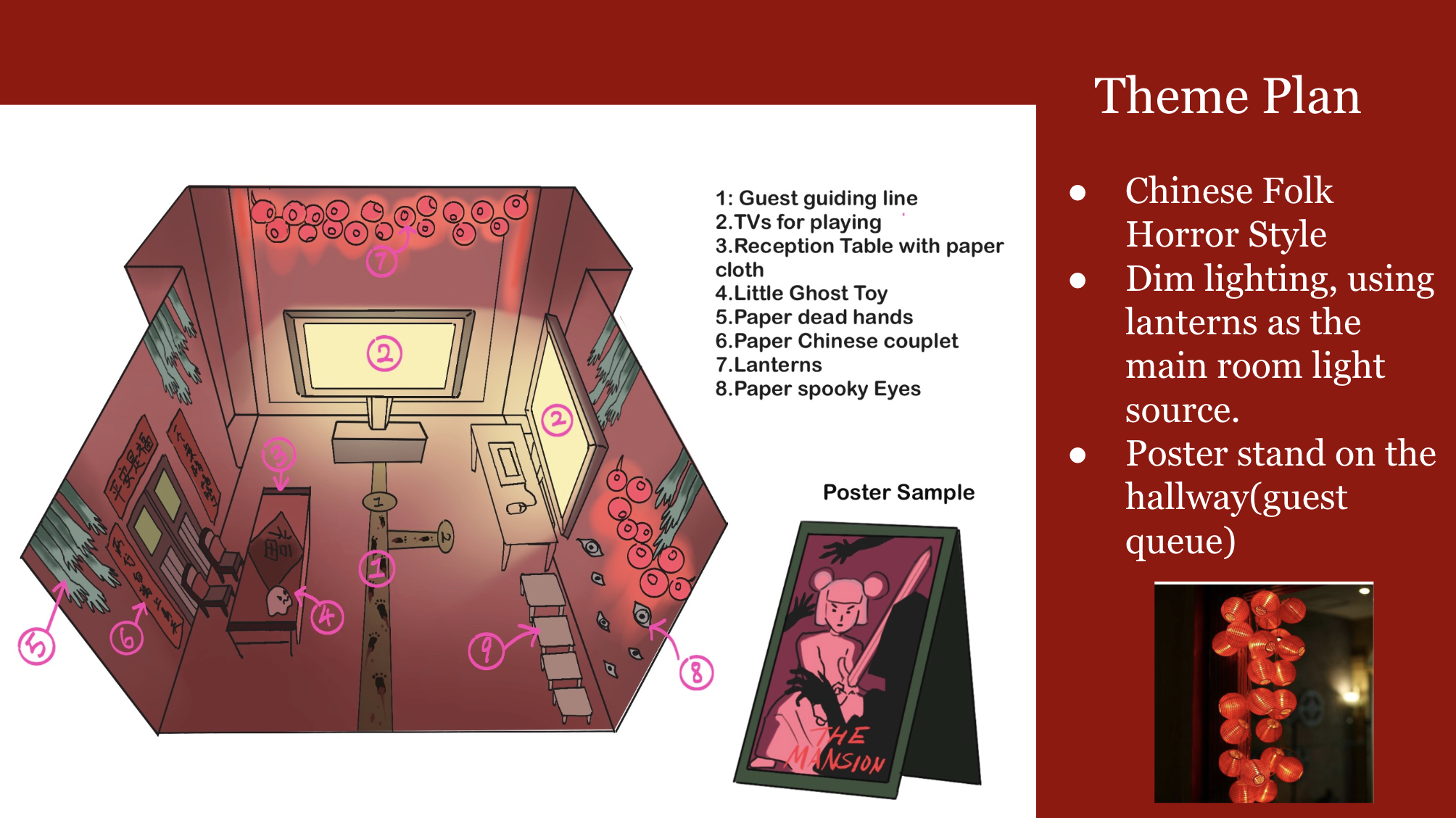
Floor plan during festival showcasing our game:
![]()
![]()


 https://flying-otter-328.notion.site/2a0a658da6794a51a43f51446325af56?v=c35e0125055e4659b526010fe4ab92ce
https://flying-otter-328.notion.site/2a0a658da6794a51a43f51446325af56?v=c35e0125055e4659b526010fe4ab92cehttps://www.youtube.com/watch?v=IoI5MT1a5uM
1:09:29-1:26:42
The Invisible One is a game with the design and implementation of a large, complex software system
Game Logic
This is a maze-solving game with a twist. The players will play different roles: Alice, Bob, Carol, and Dave. The goal of the game is to help Alice reach her destination within a time limit. While Bob, Carol, and Dave can move around easily in the maze, Alice is visually impaired severely so that she has a very limited range of view in the maze, and her “level of insecurity” increases when she hits obstacles or when she is far away from the other players. Once the “level of insecurity” reaches a limit, everyone loses immediately. In addition, Alice is invisible to other players unless the others have reached a certain “level of awareness” by clearing obstacles in the maze. Alice will use her skill to detect and avoid obstacles, while others need to clear these obstacles and create a safe path for Alice to reach her goal.
This is a maze-solving game with a twist. The players will play different roles: Alice, Bob, Carol, and Dave. The goal of the game is to help Alice reach her destination within a time limit. While Bob, Carol, and Dave can move around easily in the maze, Alice is visually impaired severely so that she has a very limited range of view in the maze, and her “level of insecurity” increases when she hits obstacles or when she is far away from the other players. Once the “level of insecurity” reaches a limit, everyone loses immediately. In addition, Alice is invisible to other players unless the others have reached a certain “level of awareness” by clearing obstacles in the maze. Alice will use her skill to detect and avoid obstacles, while others need to clear these obstacles and create a safe path for Alice to reach her goal.
- What are the goals of the game, how do players win, how do they lose?
- Goal: Alice needs to reach the destination while staying close to the other players and away from obstacles. Other players need to clear obstacles and help Alice reach her destination.
- Win if Alice reach the destination within the time limit.
- Lose if either of these is true
- Destination not reached within the time limit.
- Alice’s level of insecurity reaches a limit and Alice falls into despair.
- Level of insecurity increases if
- Alice hits obstacles or is too far away from other players.
- Level of insecurity increases if
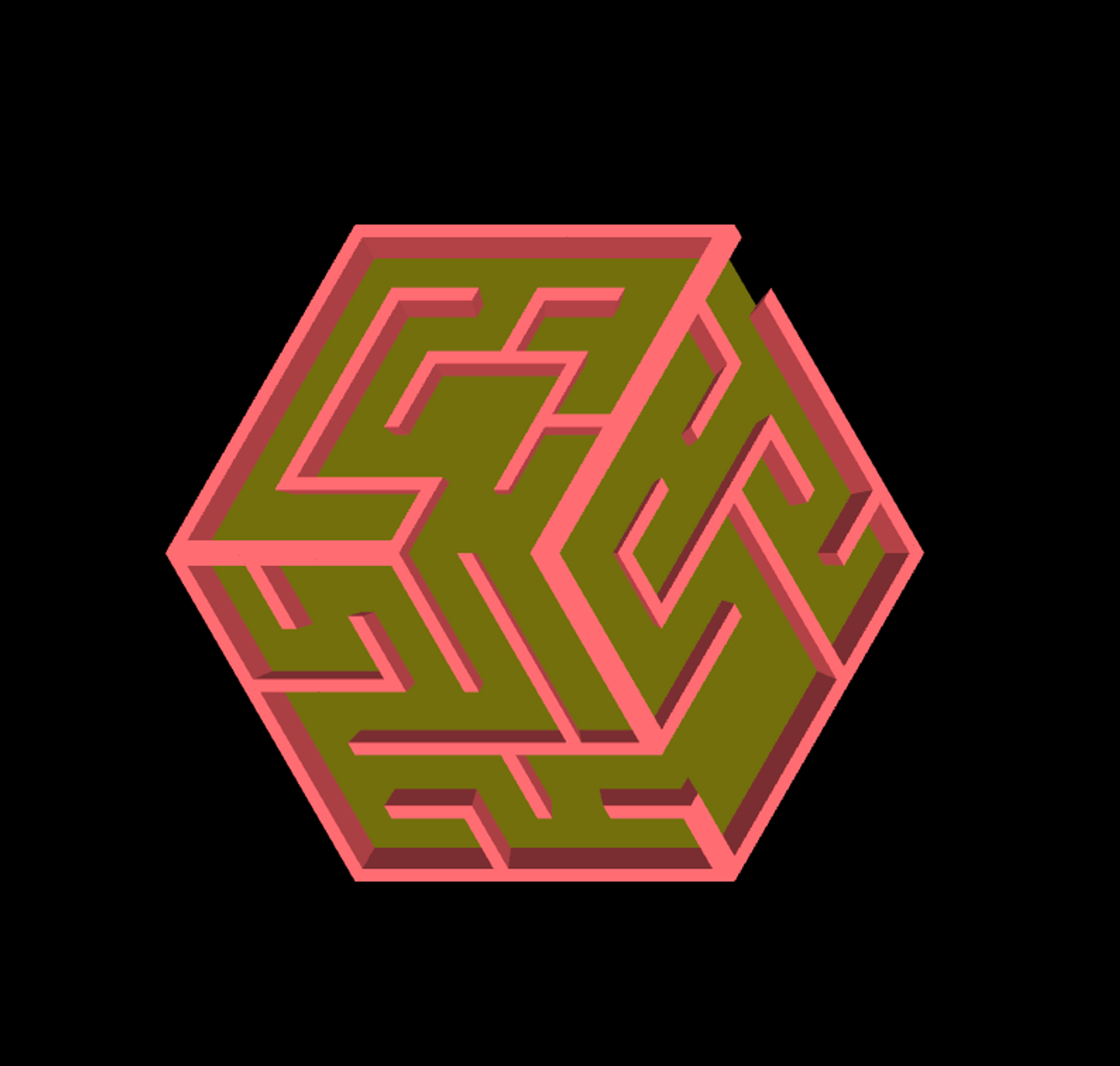
Map
![]()

xx
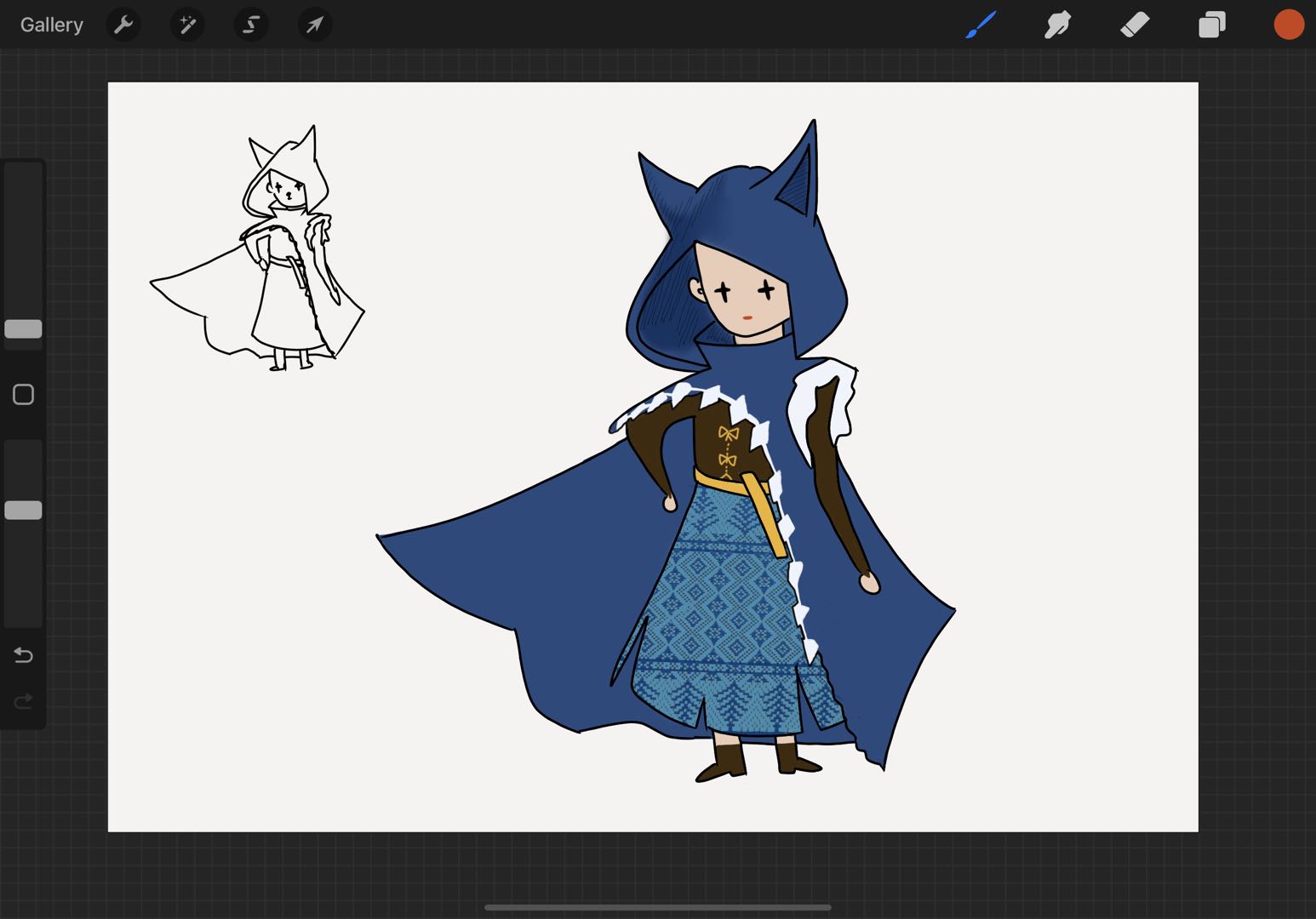
Character
Alice
![]()


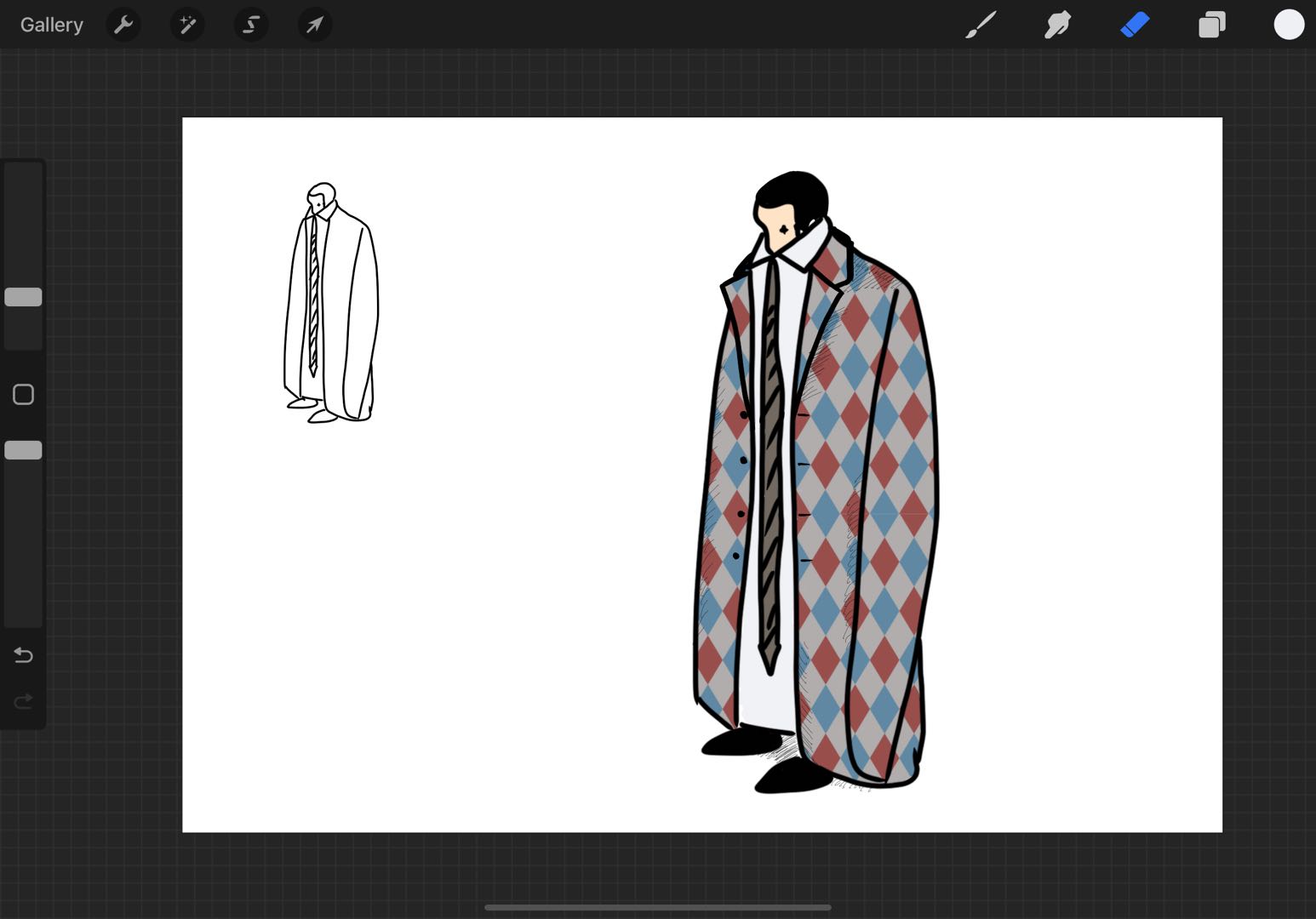
Bob
![]()


Carol
![]()


David
![]()


Obstacles![]()






UI![]()

